Por festividad local, no habrá atención telefónica del próximo lunes 22 de marzo al viernes 28. Podrás seguir contactando desde tu zona privada de cliente, email o WhatsApp.
Categoría: Desarrollo web
¿Cómo solucionar errores en una web con WordPress?
Una página web es un sistema complejo que depende de muchas piezas de programación, por eso para encontrar lo que está fallando y poder solucionarlo, lo primero es ver si se genera algún error en el servidor.
Entra en el panel de control del plan de hosting. Puedes hacerlo desde tu zona de cliente en panel.honesting.es o directamente con la dirección de tu dominio seguido de /config
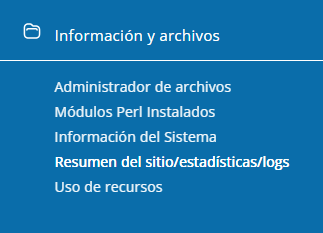
Una vez dentro, en el menú de > Información y Archivos > elige Resumen del sitio/estadísticas/logs

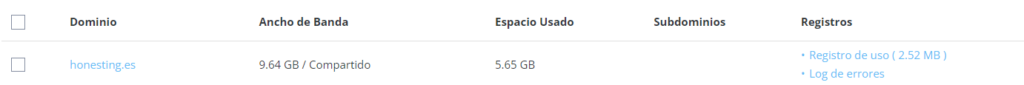
Ahí puedes ver un listado de los dominios alojados en tu plan, seguido de dos opciones:

- Registro de uso: en este fichero se guardan todas las visitas a tu página web, indicando las cabeceras de las consultas. Puedes ver por dónde ha ido pasando el visitante así como información adicional de motores de búsqueda, servicios externos, etc. Puede ayudarte a detectar problemas en la web o secciones conflictivas.
- Log de errores: es el registro de los errores que está generando tu página en el servidor. Si el error es de tipo Modsecurity, puede indicar un conflicto con alguna regla de protección.
Modsecurity es un cortafuegos que protege tu web frente a ataques. Incluye múltiples reglas de bloqueo, algunas de las cuales pueden provocar falsos positivos o que tu web no pueda realizar alguna función que no esté bien programada.
Si tu web tiene muchas entradas en el registro de errores haciendo referencia a Modsecurity, puede tener problemas en la programación de la misma. Si está hecha con un gestor de contenidos como WordPress, asegúrate de tener todos los plugins, temas, etc. actualizados.
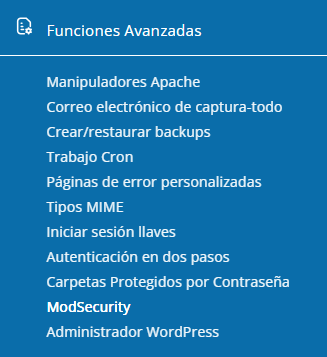
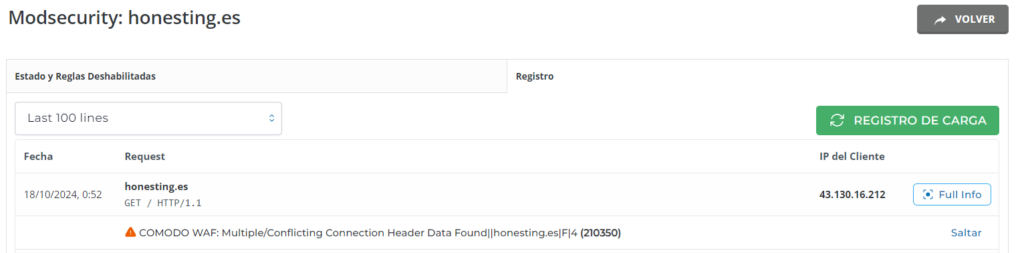
Puedes desactivar una regla concreta de Modsecurity para que no se aplique a tu web, para esto, entra en > Funciones Avanzadas > Modsecurity.

Verás un registro con las reglas que bloquean la carga del contenido de tu web. Si estás seguro que es un falso positivo o algo que no quieres bloquear, dale click en Saltar.

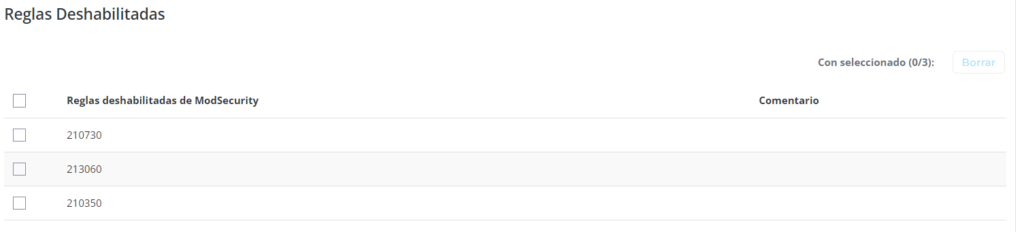
Las reglas que vayas deshabilitando se listan:

Espera 1 minuto a que el cambio se aplique y prueba de nuevo.
Lo más probable es que en este paso, el error que te aparecía en la web causado por Modsecurity ya se haya ido o bien, salte otra regla de bloqueo.
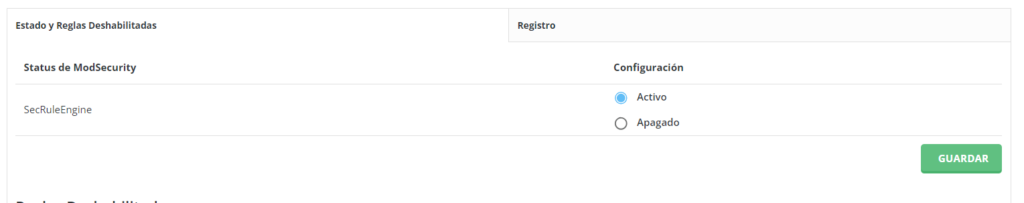
En caso excepcionales, con webs muy viejas o programaciones muy antiguas, también puedes desactivar Modsecurity por completo (no recomendado).
Para hacerlo, selecciona Apagado y haz click en Guardar. Espera 1 minuto a que se aplique el cambio.

Si sigues teniendo problemas con tu web y no sabes como solucionarlos, puedes contratar un bono de horas para que revisemos por ti (sólo para webs hechas con WordPress).
Disponible PHP 8.3
Ya puedes utilizar a la última versión de PHP en tu página web o aplicación.
La versión PHP 8.3 es una actualización importante del lenguaje de programación. Tiene muchas novedades interesantes para los programadores y como es habitual, mejoras en el rendimiento, corrección de errores y limpieza de código.
Si quieres actualizar o más información al respecto, puedes consultar: ¿Cómo actualizar la versión PHP de tu WordPress?
¿Cuánto cuesta traducir una web con la inteligencia artificial de Google?
Este es un caso real de cómo se ha utilizado la inteligencia artificial más avanzada de Google, para realizar una traducción automática completa de una web.
Web: http://mein-haus-in-spanien.de/
Es la versión internacional de una web inmobiliaria española. Tiene especial interés en unos mercados concretos, por lo que se buscaba que la traducción fuera un poco mejor a la que se puede conseguir con la versión gratuita de Google.
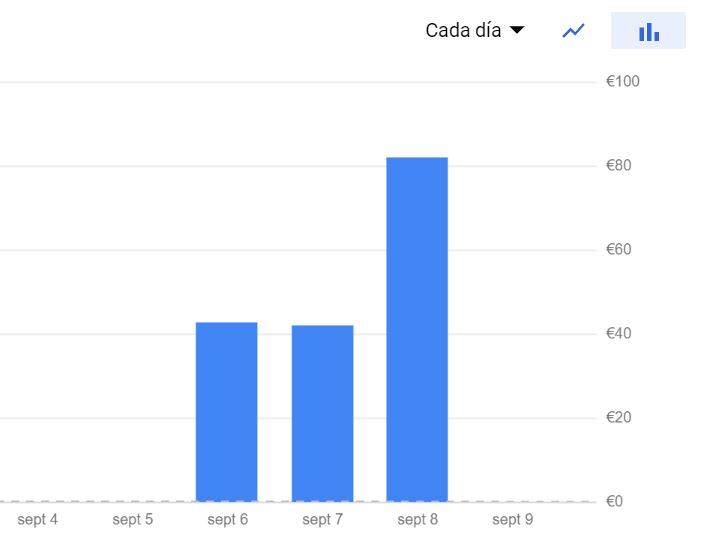
Al tener muchas propiedades en cartera, la traducción humana hubiera sido mucho más costosa. Con la automatización y la inteligencia artificial, se ha podido hacer todo por unos 300€ como puedes ver en la gráfica.

Los primeros días tiene un gasto inferior ya que corresponde a las primeras pruebas y ajustes.
El resultado final de la traducción, ha necesitado igualmente algunos cambios manuales ya que se traducían partes que no son necesarias como gentilicios.
Como forma de complementar otros idiomas, la web cuenta igualmente con el traductor gratuito de Google.
¿Vale la pena esta traducción?
Pues es difícil de valorar, ya que haría falta saber hablar todos los idiomas a los que se ha traducido y para eso, sigue haciendo falta la mente humana. Lo que si es verdad, que se puede conseguir tener una web con una proyección mayor a la que tendrías con una web en un único idioma.
Web Gratis y ordenador de 1.000€
Desde hoy ya puedes gestionar el bono del Kit Digital con Honesting. Si todavía no lo conoces, puedes visitar esta nueva sección en la web: https://www.honesting.es/kit-digital/
Como Agente Digitalizador, ofrecemos:
- Una página web gratis.
- Una tienda online gratis.
- Posicionamiento web en Google gratis.
Además, en los próximos días, se ampliará el Kit Digital con un bono de 1.000€ que podrás utilizar para comprar un ordenador. Consulta para más información.
Tutoriales
Recopilación de tutoriales publicados organizados por temas.
- ¿Cómo cambiar la contraseña del email?
- Crear un correo, guía paso a paso
- Vídeo tutorial: crear cuenta de email
- Configurar tu cuenta de correo en Outlook Express
- Cómo configurar el correo electrónico en Mail de MacOs
- ¿Cómo eliminar y reducir el spam de tu email?
Dominios
- ¿Cómo transferir un dominio? 3 problemas, 3 soluciones
- ¿Cómo redirigir un dominio?
- Generar código de traspaso (auth-code o EPP)
- Cambiar DNS de un dominio
- Editar DNS de tu plan de hosting
Páginas Web
- Mi web va lenta ¿qué puede ser?
- ¿Cómo aumentar las ventas en tu web? caso práctico
- ¿Cómo puedo hacer para que mi web utilice un certificado de seguridad?
WordPress
- Cambiar directorio de WordPress
- Añadir WordPress a Softaculous
- ¿Cómo actualizar la versión PHP de tu WordPress?
- ¿Cómo conectarse a un servidor FTP con Filezilla?
Marketing
Cloud hosting
Programación
Gestión de servicios
Un pequeño truco para editar tu web en varios idiomas con WPML
En el podcast número 9 ya hablé sobre ¿Cómo poner tu web en varios idiomas? Hoy quería darte un breve consejo si estás utilizando algún plugin que convierte tu web en multi-idioma y te estás volviendo loco con la edición.
En concreto, me refiero al plugin de referencia WPML, que permite por unos 30€/año tener una web con WordPress en tantos idiomas como quieras.
| WPML (WordPress Multilingual Plugin) es una herramienta de traducción y gestión de contenido multilingüe que permite crear sitios web en varios idiomas y administrarlos desde una única interfaz de usuario en WordPress. |
En el momento de editar la web como administrador, dispones de varias pestañas para ir cambiando entre los diferentes idiomas que quieras ofrecer.
Es bastante habitual que se comentan errores en la edición de un idioma y que se edite el que no tocaba. Esto es generado en parte por la forma en la que el plugin gestiona en qué idioma estás: mediante cookies.
¡Las famosas cookies! Son un simple fichero de texto, que se guarda en tu navegador con algunos datos. En este caso, le dice a la web qué idioma te tiene que mostrar.
Imagina que estás editando en Español, ese es el valor que se guarda en la cookie. Cambias un par de veces de artículo y te piensas que estás editando en Inglés, empiezas la edición, le das a guardar y cuando vas a ver los resultados, el error ya es público. Has editado lo que no tocaba.
Cometer este tipo de errores es más común de lo que puede parecer en un primer momento. Las tareas repetitivas de copiar/pegar, hace que nuestra mente se vaya a otros lugares en busca de un descanso y desatienda la tarea principal.
Aquí te comparto la solución que utilizo para evitar este tipo de errores:
Primero haz una copia de seguridad de la web antes de editar cualquier cambio. Siempre. Por pequeño que sea. Desde Softaculous son sólo un par de clicks.
¿Ya lo tienes? Ahora sí, la solución prometida: utiliza dos navegadores diferentes
Mi navegador principal es Firefox, me gusta el funcionamiento, cómo gestiona la memoria caché y apoyo el software libre de la Fundación Mozilla. En ese editaré el idioma principal, por ejemplo, Español.
Luego, abro Chrome, el navegador de Google que controla todo lo que haces en todo momento. En ese, edito el idioma secundario, Inglés.
Aunque son navegadores muy parecidos en su entorno, cambiar entre uno y otro es una forma de despertarnos de lo aburrido que puede ser traducir una web.
- Firefox = Idioma principal
- Chrome = Secundario
Otra opción: utiliza la versión de incógnito del navegador
Otra opción útil cuando estás editando varios idiomas en una web, es utilizar el módo de incógnito. Puedes ver como queda la web en un idioma mientras estás editando otro, comprobar si los cambios se están aplicando bien o probar los menús de navegación sin que te cambie la cookie que tienes activa (el modo incógnito no guarda cookies una vez lo cierras).
Editores visuales en WordPress
La eterna promesa de los gestores de contenidos siempre ha sido la misma: separar el contenido del diseño. Si bien es cierto que esta separación es en la actualidad mayor que cuando las webs se hacía en flash, en la práctica, nunca se ha cumplido al 100%.
Elegir un diseño implica necesariamente, que los elementos del contenido tengan que ordenarse de un método específico. Si cambias de plantilla, el contenido tiene que adecuarse a las nuevas normas del diseño. Por ejemplo, el menú puede que ya no quede bien en la parte superior, sino que haya que ponerlo en un lateral o reducir la longitud de las secciones.
WordPress, ayuda a separar el contenido del diseño pero deja de lado el diseño gráfico. Es ahí donde los editores visuales han encontrado su hueco.
¿Qué es un editor visual?
Un editor visual (o constructor web) es un programa de diseño web en tu navegador. A diferencia de un software como Photoshop, está creado específicamente para ayudarte a añadir, quitar o mover elementos que compongan tu diseño.
Cada editor tiene sus propias características y formas de hacer las cosas:
DIVI
Divi es un tema y un constructor de páginas para WordPress que permite a los usuarios crear diseños personalizados sin necesidad de conocimientos de codificación. Incluye un editor visual intuitivo que permite arrastrar y soltar elementos en la página, así como una amplia variedad de plantillas y opciones de diseño predefinidas. Es una de las más populares, elegida principalmente por diseñadores.
Elementor
Es un editor más reciente pero está más integrado en el propio WordPress. Incluye un editor en tiempo real para ver los cambios en la página, una amplia variedad de plantillas y widgets predefinidos, así como opciones de diseño y personalización.
WPBakery
WPBakery (anteriormente conocido como Visual Composer) es también un editor de páginas para WordPress. Dispone de las mismas opciones que los anteriores, con la ventaja de venir incluido en muchas plantillas.
Ventajas de un editor visual
- Facilita el diseño: si tuvieras que hacerlo con código te llevaría mucho más tiempo y sería mucho más complicado. Menos tiempo, es menos dinero, por lo que abarata el desarrollo de una web.
- Estandariza los elementos del diseño: lo que aprendas sobre un constructor web puedes aplicarlo en otra web de otra temática, diseño, etc.
- Incluye muchas plantillas pre-definidas: puedes crear una página con todos los elementos con un sólo click. Por ejemplo, una web para un restaurante donde sólo tienes que editar el menú y todo el diseño está pensado específicamente para ese sector.
- Son baratos o incluso gratuitos con algunas plantillas, gracias a la licencia GPL de WordPress. Tienen precios muy asequibles, entre 50-100€/año.
Desventajas de un editor visual
- Te hacen dependiente: si creas tu web con un editor visual, el código que este editor crea, sólo funciona con sus elementos. No podrás cambiar fácilmente de editor.
- Pueden ralentizar la velocidad de la web. Mientras más código tenga una web enfocado en gestionar un diseño, más lenta es. Necesitarás más recursos para una web que utilice un editor visual, sobre todo en las primeras fases del diseño. Por otro lado, el hosting es la parte más barata de una web, destinar potencia de procesador y memoria a tener un mejor diseño suele compensar.
- Un pequeño error, puede dejarte sin web. Si el editor falla durante una actualización, todos los elementos de la web que lo usen fallarán y se mostrarán sin formato.
Alternativas a los editores visuales
Hay otras formas más clásicas para hacer webs, por ejemplo:
- Con un programa de escritorio específico. Los principales fabricantes de software de diseño tienen soluciones para facilitar estas tareas.
- Utilizando el sistema de bloques y código del propio WordPress, así como todos los plugins dedicados a facilitar los elementos de diseño.
- Con Frameworks (entornos de trabajo) que facilitan el diseño y mejoran la programación de la propia web. El más conocido es Genesis Framework (ya tratado en el blog).
Conclusiones
Cada profesional elegirá las herramientas con las que se sienta más cómodo y que le ayuden a conseguir el diseño deseado. En este como en cualquier creación, no hay un camino único.
Si tienes alguna duda o quieres comentar cuál es tu opción preferida, puedes hacerlo en los comentarios.
(Fotografía Rachel Kelli)
¿Por qué no hay tanta oferta de hosting como crees?
En el momento de elegir proveedor de hosting para tu página web o email, es posible que te sientas abrumado por la cantidad de ofertas que hay ¿por dónde empezar?
Muchas empresas con nombres muy parecidos, que ofrecen planes con características que parecen muy complicadas de entender. Los gigas del espacio en disco o la velocidad de transferencia son los más conocidos pero ¿qué me dices de los IOPS máximos o los procesos simultáneos? Por si esto fuera poco, cada proveedor quiere utilizar sus propios términos para parecer más modernos e innovadores.
Así que la mayoría de personas opta por:
- Preguntar a amigos o conocidos sobre dónde tienen alojadas sus páginas web.
- O filtrar por precio: más barato, mejor.
Lo que muchos desconocen, es que está sensación de abundancia es artificial. Al igual que pasa con muchos otros sectores de la economía, grandes grupos empresariales controlan muchas marcas enfocadas a sectores del mercado diferenciados.
El hosting está en la fase de concentración.
En España tenemos tres o cuatro grupos principales, que se corresponden con los antiguos monopolios de comunicaciones en España, Francia, Holanda y Alemania.
Es similar a lo que sucede cuando buscas ofertas para fibra o teléfono móvil, puedes elegir el color de la factura, pero tu dinero termina de una forma directa o indirecta llegando a las mismas empresas.
Desde Honesting, te animo a que investigues un poco sobre tu proveedor de hosting, por ejemplo:
- ¿Pertenece a algún grupo empresarial?
- ¿Dónde tiene sus servidores?
- ¿Cuánto tiempo lleva en el mercado?
- ¿Has tenido alguna mala experiencia con alguna de sus otras marcas?
Y si te animas, puedes dejar tu opinión al respecto en los comentarios.
¿Cuánto tiempo hace que no visitas tu web?
Si quieres mejorar tu web, uno de los consejos más sencillos de aplicar es este: visita tu web.
Seguro que encuentras algún fallo en el texto, enlaces que no van a donde quieres que vayan o aspectos que te gustaría mejorar.
Es habitual que nos preocupemos por lo grande, olvidando lo pequeño. Y son los pequeños detalles los que pueden hacer la diferencia, los que pueden animar a un visitante a hacer clic donde queremos que lo haga o a que nos consulte su problema para ver qué solución le podemos ofrecer.
Tu web tiene que enamorarte a ti 
A continuación, encontrarás una recopilación de los principales errores en diferentes tipos de webs que pueden ayudarte a mejorar la tuya.
Errores comunes en un blog
- Vuelve a leer artículos viejos. A menudo encontrarás que ahora prefieres darle un nuevo enfoque al tema. Edita el contenido o amplíalo con tus nuevos conocimientos ¡no hay artículo demasiado largo! A Google le encanta ver que una web está viva y te premiará con un mejor posicionamiento. Los próximos visitantes también agradecerán tener un artículo más completo y actualizado.
- Cuando acabas de escribir un artículo, es posible que se te pase algún error ortográfico muy evidente. Hay una especie de ceguera de lo creado que se desvanece con el tiempo. Volver a leer un artículo viejo puede hacer que veas ese fallo que se te pasó por alto.
- Si no publicas muy a menudo, quizás sea mejor ocultar la fecha de publicación. Da mala imagen entrar en un blog y ver que la última entrada es de hace varios años.
- Revisa los enlaces internos y externos. Si hace años que creaste tu web, es posible que alguno ya esté roto. Valora instalar un plugin que haga esto automáticamente y te aviso en caso de errores. En esta misma web que estás leyendo, utilizo el plugin gratuito Broken Link Checker. Va bien y no sobrecarga la web.
Errores comunes en una web de servicios
¿Sigues ofreciendo tantos servicios como cuando empezaste? ¿Hay alguno que ya no quieras ofrecer o que se haya quedado desfasado? Actualiza tu oferta para que sea coherente con lo que haces. Si tienes precios, revisa que sean los mismos que envías en las siguientes comunicaciones con el cliente para mantener la coherencia.
¿Hay alguna oferta reciente que todavía no hayas publicado en la web? ¿Qué nuevos servicios podrías ofrecer?
Errores comunes en una tienda online
El proceso de compra tiene que estar optimizado al máximo. Hay muchas técnicas para hacerlo pero puedes empezar con algo básico: haz una compra de prueba y anota lo que podrías mejorar.
¿Qué te ha parecido? ¿es tan fácil como en otras tiendas? seguro que encuentras nuevas formas de facilitar el proceso a tu cliente.
Errores comunes en webs de fotografía
Escribe contenido. Sí, texto. No es verdad que escribir no sea lo tuyo. Seguro que hay temas sobre los que te apasiona hablar:
- Si la técnica es lo tuyo, habla de qué objetivos utilizaste, por qué usaste un tipo de iluminación y no otro, etc.
- Si prefieres centrarte en la parte artística ¡hazlo! piensa que tiene que ser interesante para el visitante y ayudarte a conectar con él.
Si utilizas una portada a modo de Galería donde muestras tus trabajos, crea una nueva sección tipo blog. Google ama el contenido y te recompensará por él con visitas gratuitas.
Errores comunes en webs oficiales
Todo falla, todo es incompatible con los navegadores actuales, genera errores y nos atrapa en bucles oscuros. ¿Por qué las webs oficiales son siempre lo peor de internet? Si gestionas una web oficial, por favor, haz algo.
Errores comunes en webs de afiliados
Está bien que ganes una comisión por cada producto o servicio que recomiendas, pero por favor, no utilices técnicas que puedan llevar a engaño.
En lugar de buscar la venta rápida o conseguir el click, intenta crear una relación de confianza con tu visitante. A largo, plazo, te dará mejores resultados.
Conclusiones
Siempre hay algo en lo que mejorar y algunos de los cambios con los que se consiguen mejores resultados, son los más pequeños y fáciles de hacer.
Recuerda que si necesitas ayuda con tu web, tienes disponibles los bonos de horas de desarrollo.
(Fotografía de WebFactory)