En el proceso de planificación y creación de una página web es importante tener en cuenta el sector en el que nos movemos pues cada industria tiene sus propias normas y gustos.
Una página web para una asesoría o gestoría necesita un diseño que transmita confianza y profesionalidad suficiente pero sin llegar a aburrir.
Hoy voy a hablarte de las últimas webs que he hecho para dos gestorías de Castellón y de por qué tienen el diseño que puedes ver.
Un diseño más tradicional para una asesoría que publica mucho contenido
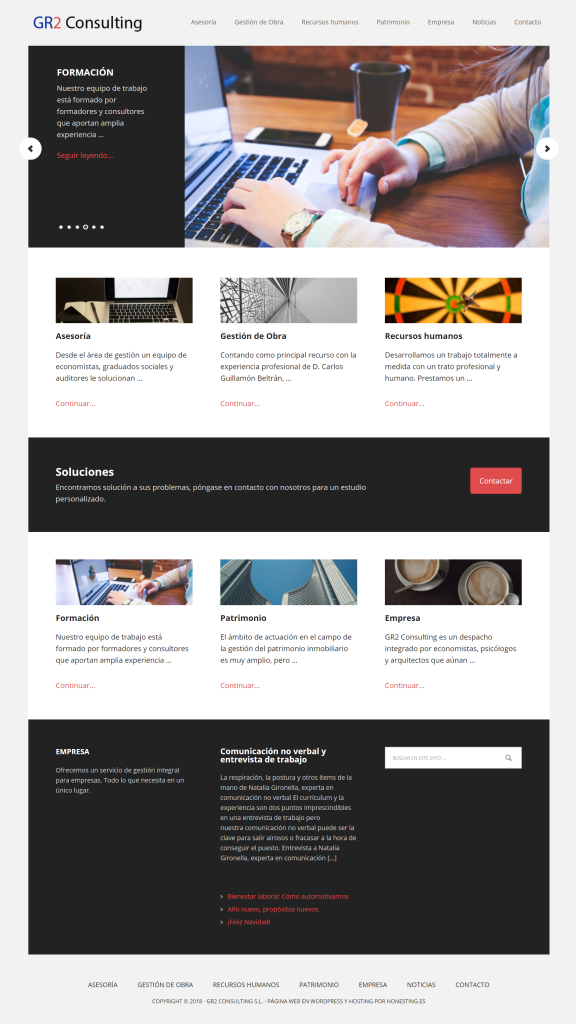
Una asesoría necesita estar al día de nuevas leyes y normativa que va surgiendo y es una buena estrategia ofrecer a los visitantes un boletín de noticias donde poder suscribirse. El equipo de GR2 Consulting estaba dispuesto a dedicar el tiempo necesario a publicar contenido de forma frecuente en su página web y que éste a su vez se publique de forma automática en las diferentes redes sociales donde participan.

La portada incluye una cabecera con diapositivas para mostrar las diferentes secciones de la web. Los servicios ofrecidos se muestran en bloques de tres de forma central y en varias secciones de la web se ha añadido llamadas a la acción para que los visitantes puedan consultar sus dudas.
Cada sección está acompañada de una fotografía relacionada que ilustra de qué se habla. Por ejemplo en Patrimonio puedes ver una foto de un edificio circular.
Debido al tipo de sector donde se mueven, generar confianza es primordial por eso se ofrece la oportunidad de contactar directamente con el experto al final de cada sección. Rellenando el formulario de contacto la consulta llega directamente a buzón de entrada del experto.
Toda la cantidad de información publicada, hace que sea necesario un buscador que se puede encontrar en el pie de la página.
Una página web para una asesoría que busca renovar su imágen
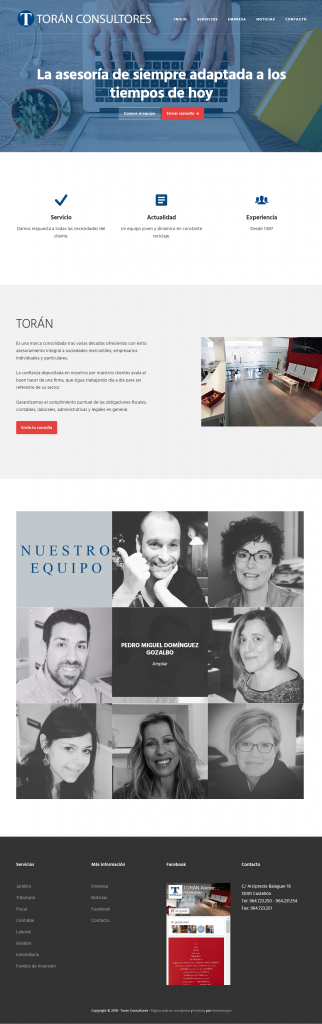
En el caso de Torán Consultores hablamos de una empresa de tradición, en el centro de Castellón. Una de los principales objetivos de la web era transmitir que la empresa se estaba renovando y ajustando a los cambios tecnológicos pero que seguían ofreciendo el mismo buen servicio de siempre, con el personal que sus clientes ya conocen de años.

Así que se buscó un diseño más moderno que mostrara de un vistazo al equipo. En la página principal se muestran fotografías de todos los integrantes junto con su cargo, descripción del mismo y un breve texto de presentación.
El resto de secciones son las que se esperan en una web de una asesoría (jurídico, tributario, fiscal, contable, laboral, etc.) con la diferencia de mostrar una imagen relacionada en la cabecera.
En diferentes partes de la web se sigue incluyendo una llamada a la acción para el visitante de modo que pueda enviar su consulta fácilmente. Debido a que ofrecen servicios muy diferentes, las consultas son enviadas a una persona encargada de enviarla a su vez a la persona especializada en ese tema.
El apartado de Noticias en este caso es diferente, pues se recogen directamente de las que ya publican en su página de Facebook aprovechando así todo el trabajo que realiza su community manager.
Cada web necesita de su propia personalidad
Como has podido ver, dos webs que comparten sector y que ofrecen servicios similares pero que sin embargo se muestran al visitante de forma muy diferente. El echo de que ambas estén creadas con WordPress y Genesis Framework no quiere decir que tengan que parecer la misma web.
Busca tu propia personalidad y haz una web en consecuencia:
- ¿Quién eres? ¿qué quieres contar?
- ¿Cuál es tu historia?
- ¿Cómo quieres contarla?
- ¿Cómo puedes ayudar a tus visitantes?