Consulta real recibida por teléfono:
He registrado un dominio y un plan de hosting. También he hablado con mi proveedor de productos para ver cómo puedo crear una web con todo su catálogo y me ha dicho que me dará una web con Prestashop que se actualizará automáticamente. También tengo algunas ideas para el diseño pero… ¿por dónde empiezo?
Es habitual que en el momento de empezar con un proyecto como una tienda online, surjan muchas preguntas y todas a la vez. Hay muchos factores que tener en cuenta para que una web pase de una idea a un negocio, por eso es bueno ir separando el proceso en fases.
Entendiendo los elementos de la web
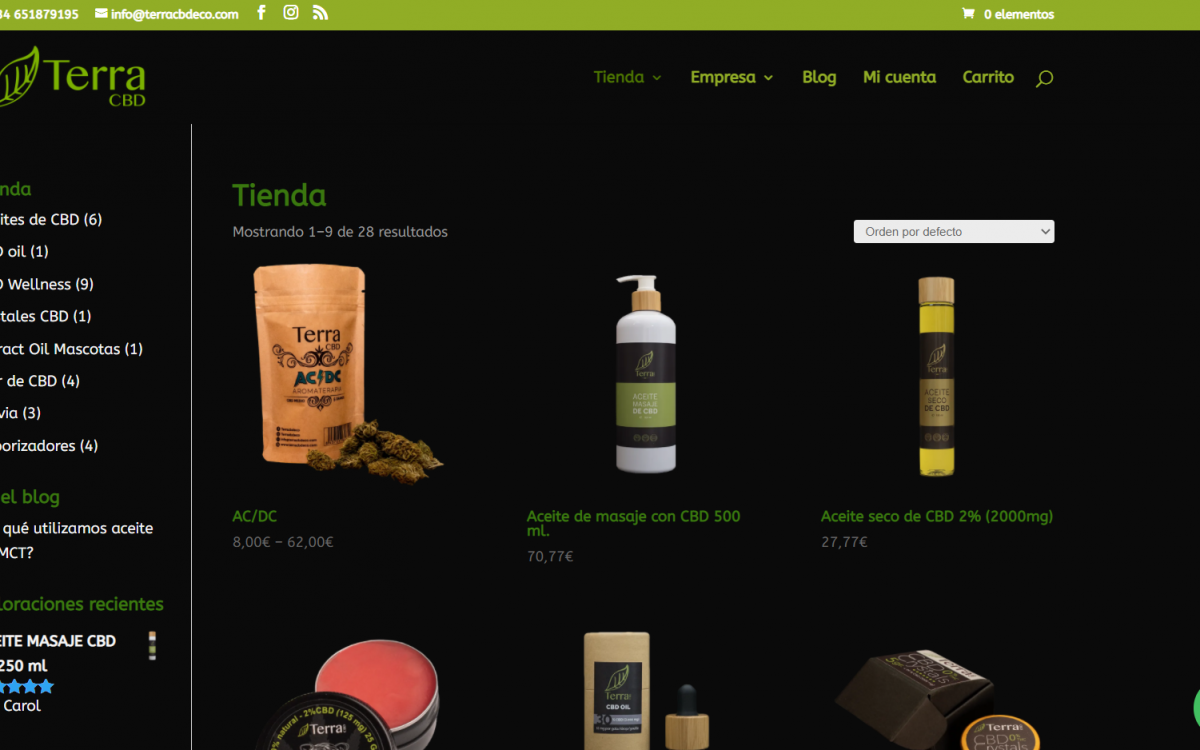
En el caso de la consulta que abre el artículo, se trata de una web con el sistema de venta de dropshipping: el cliente recibirá el producto directamente del fabricante, aunque lo comprará en la web del distribuidor.
El fabricante, con el fin de facilitar el proceso al distribuidor, ha programado un módulo para Prestashop que se conecta periódicamente con su base de datos y copia la información.
De esta forma, es posible tener una web desde el primer momento, con todos los productos del distribuidor. Esto incluirá descripciones, fotografías y precios. ¡Un ahorro de tiempo enorme!
Al precio del fabricante, se le puede sumar automáticamente el margen elegido.
La sincronización de los datos y las opciones del módulo, dependerá de lo que haya programado el fabricante. En algunos casos, es posible incluso que se actualicen los stocks en tiempo real.
También se conocen como tiendas llave en mano, ya que supone contar con todo el catálogo del fabricante listo para vender.
¿Prestashop?
Para los que no conozcan Prestashop, podríamos decir que es el WordPress de las tiendas. Es un gestor de contenido especialmente pensado para tiendas, sobre todo de un tamaño grande, que necesitan gestionar miles de productos.
No es que no se pueda hacer una tienda con miles de productos con WordPress, sino que Prestashop es un software más especializado en la venta online.
Un gran inconveniente que tiene toda esta sofisticación, es que actualizar Prestashop de una versión a otra es un poco más complicado y requiere mucha más atención a los detalles, módulos y configuraciones personalizadas.
Siguiendo con la duda inicial, lo primero que necesitaremos saber es la versión de Prestashop sobre la que funciona el módulo del fabricante. Lo habitual y esperable, es que sea la última, pero mejor confirmar.
Una vez tengamos eso claro, podemos pasar a su instalación y configuración en el plan de hosting.
¿Qué plan de hosting elegir?
Normalmente suelo recomendar el plan Base para un proyecto que empieza, pero en el caso de las tiendas, es mejor empezar con el Pro, ya que suelen ser más exigentes en recursos en el servidor. Si sumamos módulos de importación de datos como el comentado, o miles de referencias a la venta con varias fotografías, es posible que haga falta incluso aumentar a un plan superior.
Con el sistema inicial instalado y configurado, es momento de elegir el diseño que le pondremos a la web.
Eligiendo traje para nuestra web
Aquí hay que tener en cuenta que el objetivo de la web es realizar la venta, por lo que no tengamos miedo en hacer una web que sea muy parecida a cualquier otra.
Personaliza el diseño, añade tu logo, colores y estilos pero deja el proceso de compra lo más estándar posible. Mientras más fácil sea para el cliente hacer la compra, mejor para tu tienda.
Si el diseño es parte importante de tu estrategia, siempre puedes añadir un blog con WordPress para crear contenido de marca, ayudará también con el posicionamiento natural en buscadores.
Probando, 1, 2, probando.
Una vez montadas todas las piezas del puzzle que conformarán tu web, es momento de probar realizando varias compras. Si puedes, pide ayuda a compañeros de trabajo, amigos o familiares y diles que hagan una compra de prueba. Anota todos los comentarios que te hagan al respecto, estos primeros usuarios suelen valorar aspectos que quizás se te hayan pasado por alto.
Una vez tengas la web lista ¡es momento de lanzarla!
¡Felicidades! ya has dado el primer paso para empezar a vender en Internet. Descansa un poco porque, ahora es cuando empieza lo interesante.
(Fotografía de Mona Eendra)